
Flutter Web AppをCodemagic Static Pagesにデプロイしてみた
こんにちは、CX事業本部 IoT事業部の若槻です。
Codemagicは、モバイルアプリケーションに特化したCI/CDサービスです。Nevercode社により2018年にリリースされ、2022年現在では1M+ successful buildsがCodemagic上で行われているとのことです。

今回は、Flutter Web AppをCodemagic Static Pagesにデプロイしてみました。
Codemagicの料金
Codemagicの料金プランは、毎月指定のインスタンスタイプを500分利用できる無料プランと、いくつかの有料プランがあります。詳しくは下記を御覧ください。
今回は無料プランを使用します。
やってみた
GitHub Repositoryで管理するFlutter Web Appsを、Codemagic Static PagesにデプロイするCI/CD WorkflowをCodemagicで作成していきます。
Flutterプロジェクトの作成
GitHub上にflutter_sample_appRepositoryを作成しローカルにクローンします。
$ git clone https://github.com/${account}/flutter_sample_app.git
$ cd flutter_sample_app
Flutterプロジェクトを新規作成します。
$ flutter create .
CodemagicへのAppの追加
CodemagicとGutHubアカウントの連携がまだの場合は先に行っておきます。連携方法は下記が参考になりますが、CodemagicへのSignUp時のウィザードに従えば簡単にできると思います。
次にAppを追加します。
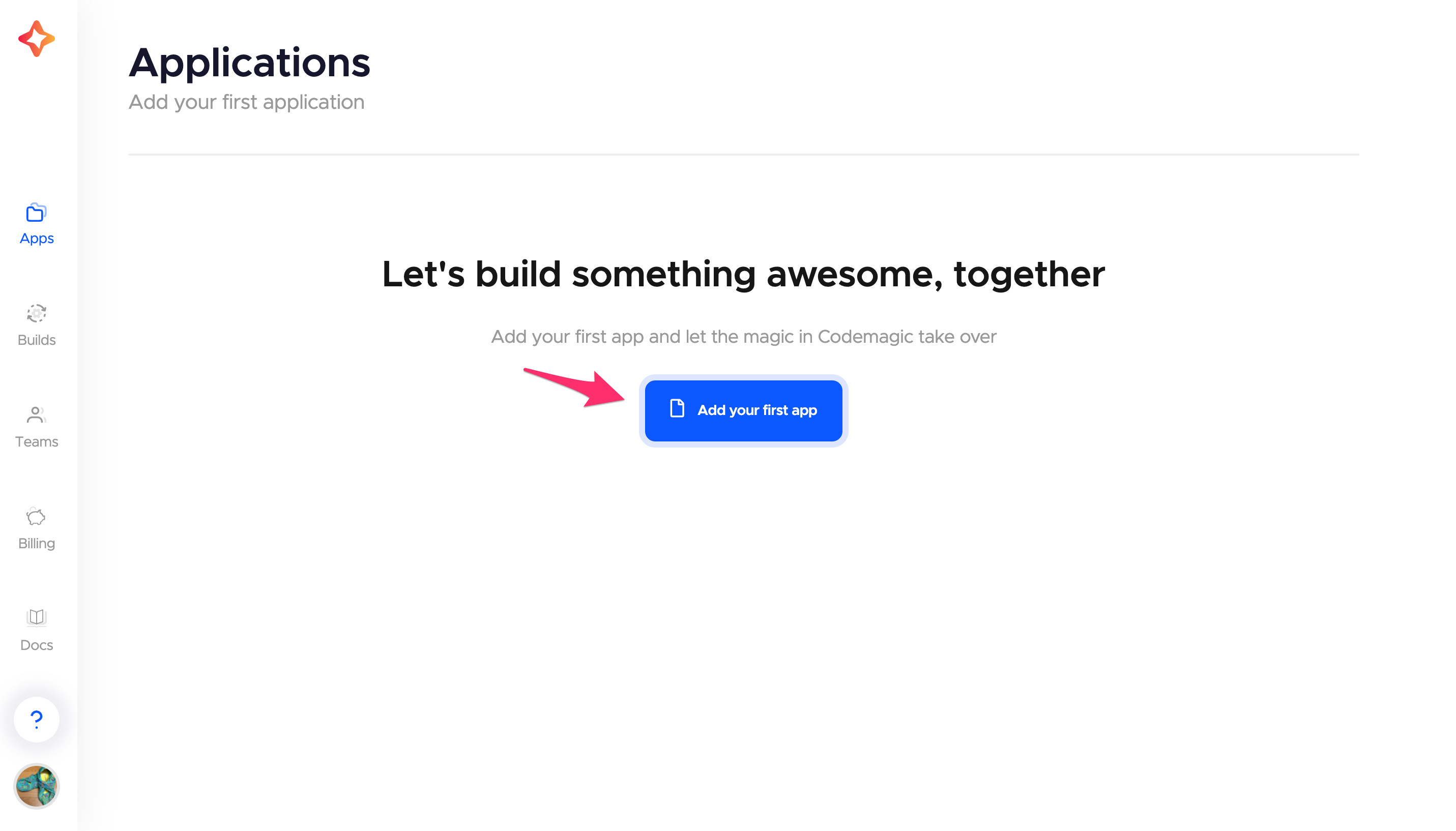
Applicationsペインで[Add your first app]をクリック。

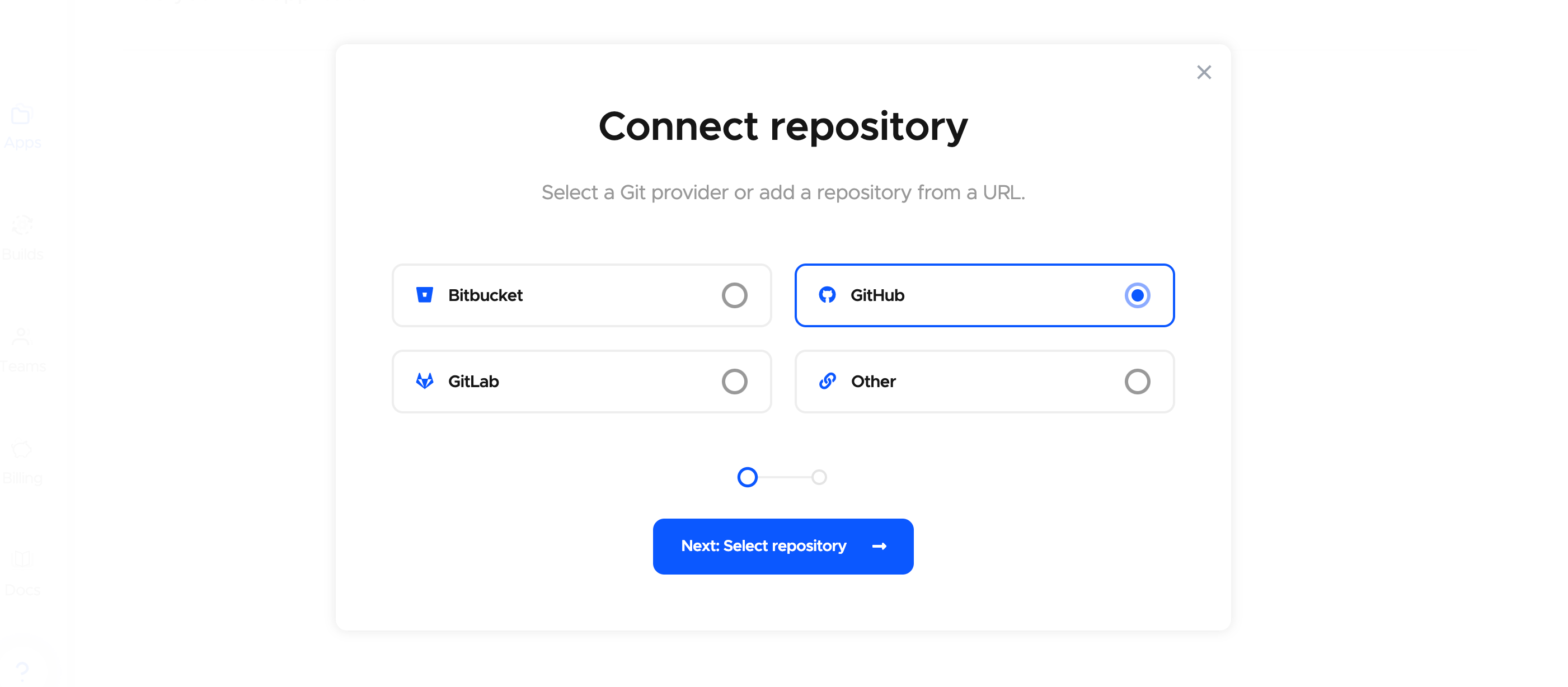
GitHubを選択し、[Next: Select repository]をクリック。

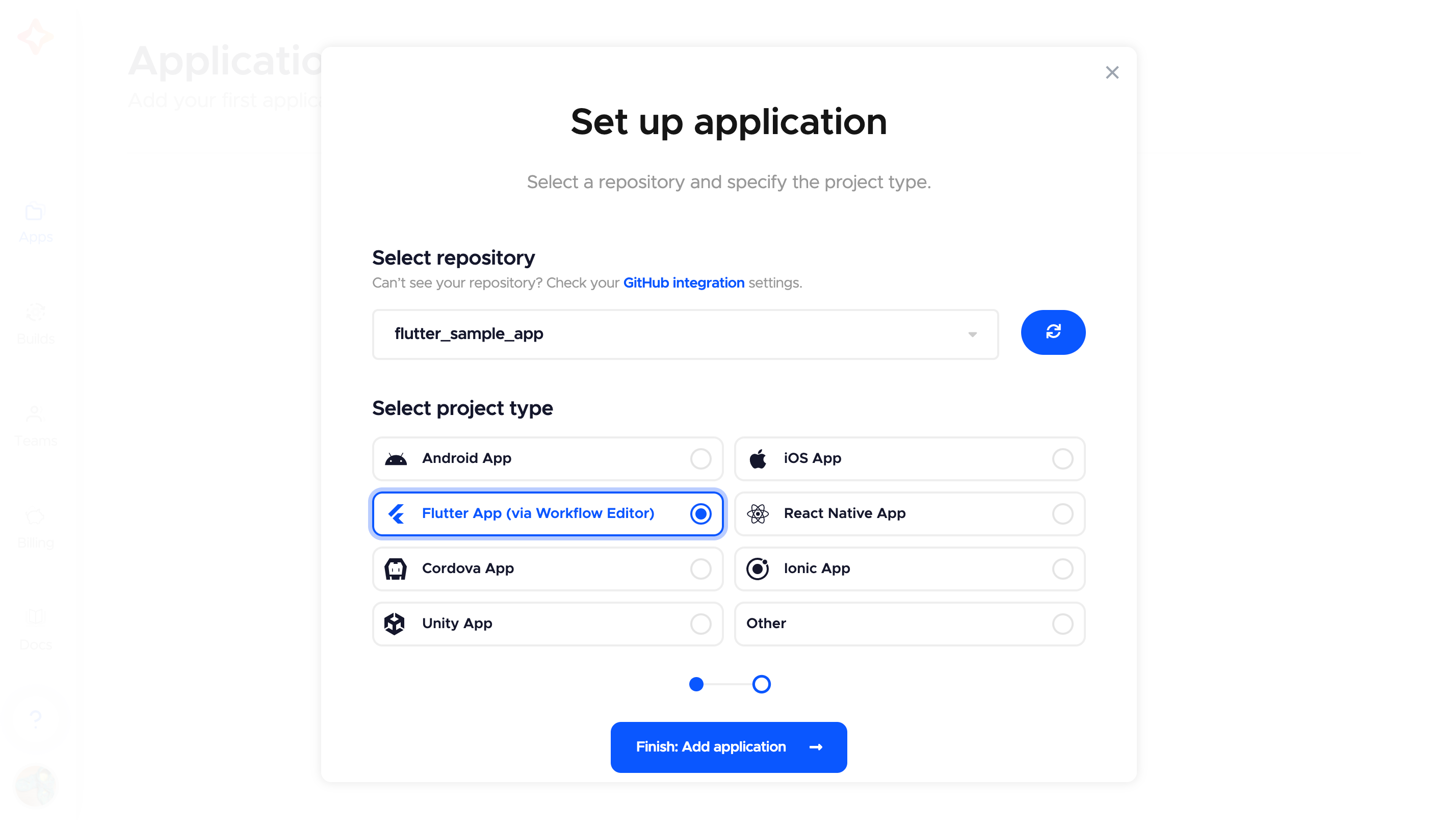
[Select repository]でflutter_sample_appを選択し、[Select project type]でFlutter App (via Workflow Editor)を選択して、[Finish: Add application]をクリック。

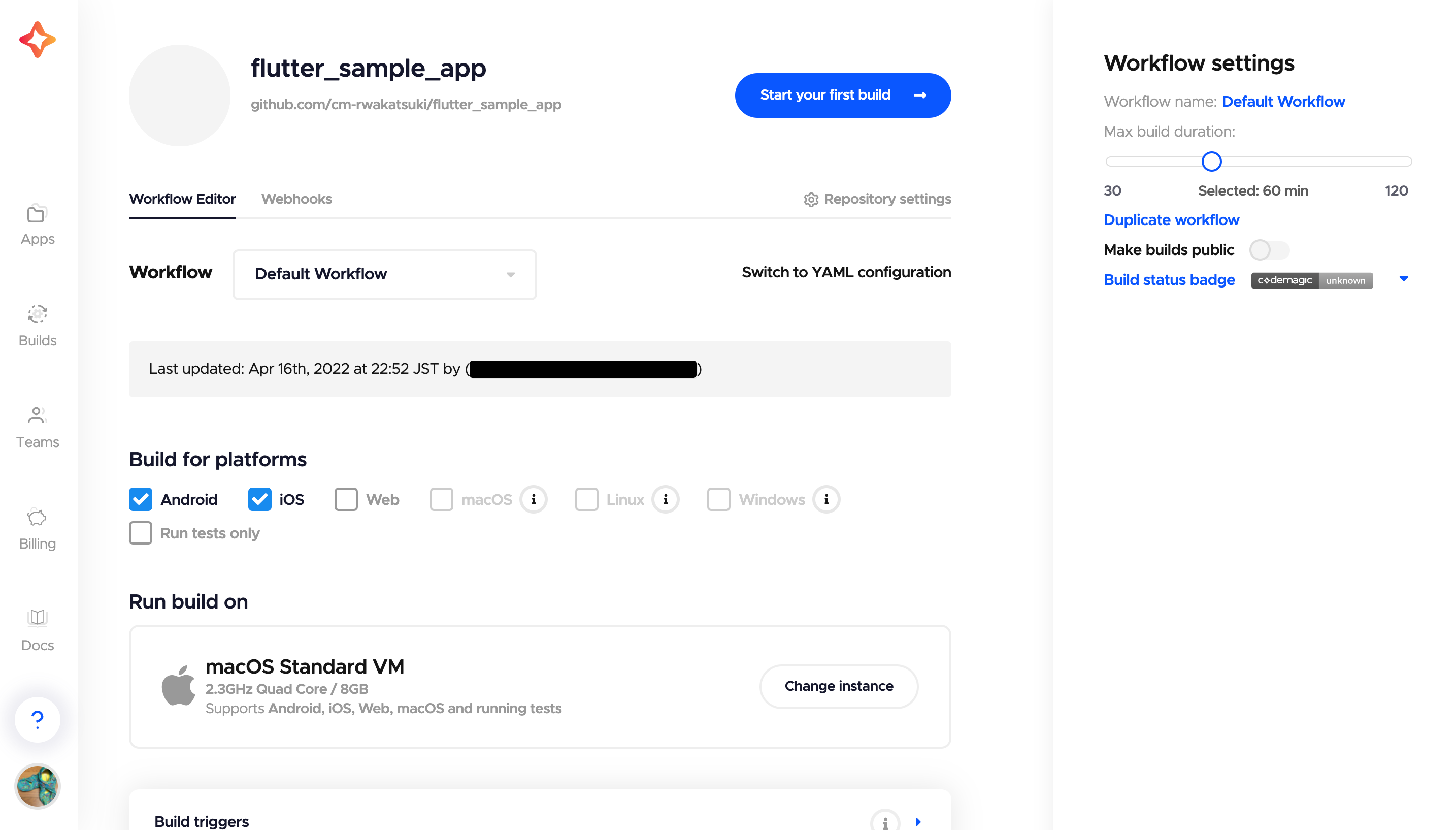
追加が完了しました。追加したAppのWorkflow Editor画面にリダイレクトされます。

Workflowの設定
Codemagicでは、CI/CD Workflowの設定方法としてYAMLファイルを使った方法の他に、Workflow Editorを使ってCodemagic側で行うこともできます。今回はWorkflow Editorを使ってWorkflowを設定してみます。
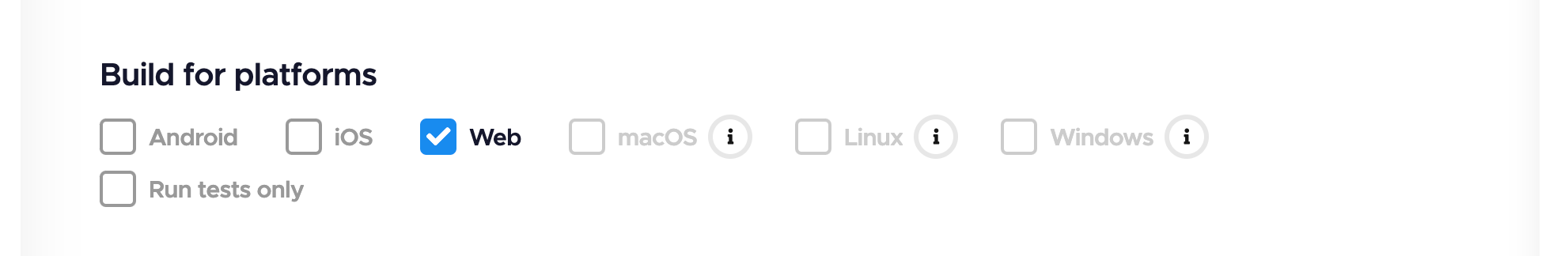
[Build for platforms]でWebにのみチェックを入れます。これによりFlutter Web App向けのビルドのみが行われます。

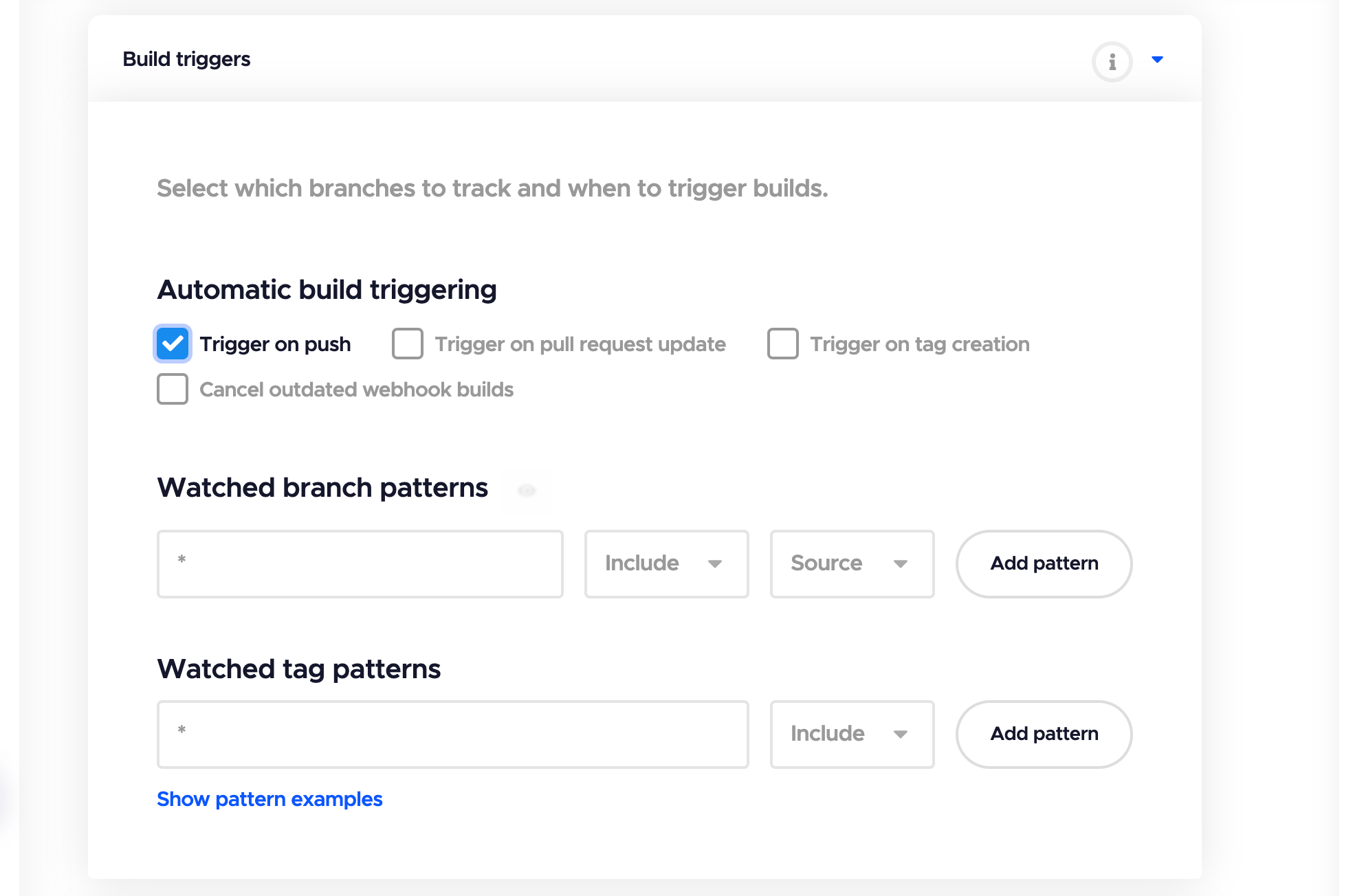
[Build triggers]ではWorkflowのトリガーを設定できます。今回は[Automatic build triggering]でTrigger on pushにチェックを入れてPush時に実行されるようにします。

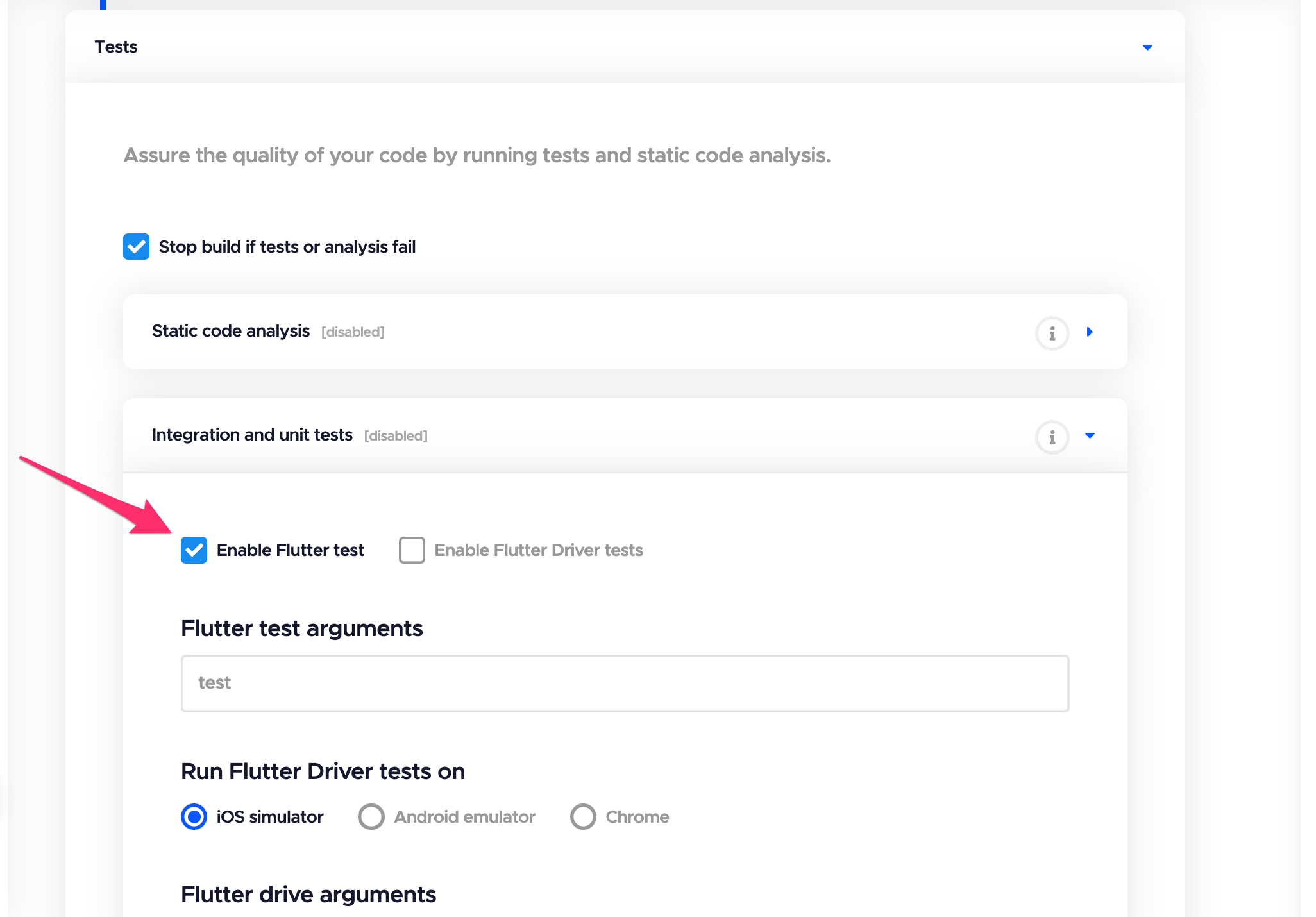
[Tests]ではflutter analyzeやflutter testコマンドによるテスト実行の設定をします。今回は[Integration and unit tests]で[Enable Flutter test]にチェックを入れてflutter testのみ実行されるようにします。

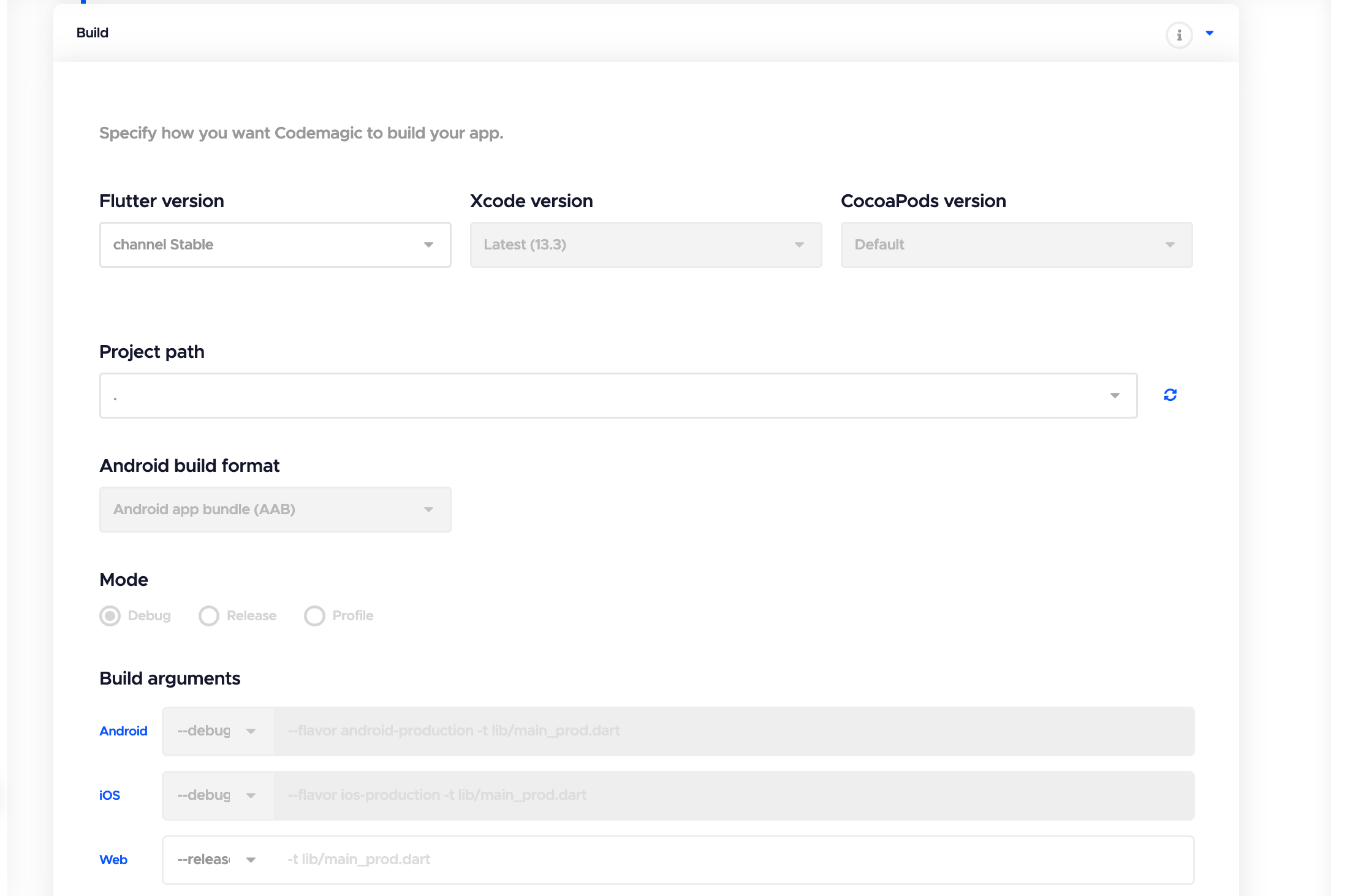
[Build]ではビルドの設定を行えます。今回はこのままとします。

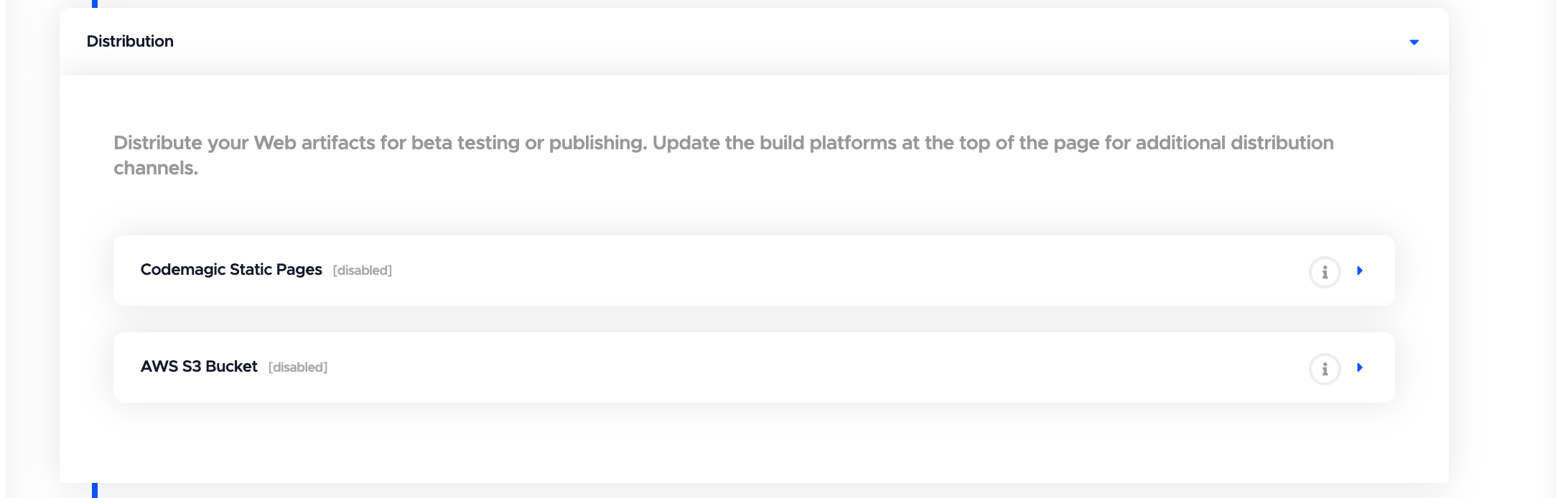
[Distribution]では、ビルドしたFlutter Web Appsを「Codemagic Static Pages」または「Amazon S3 Bucket」へデプロイする設定を行えます。

Codemagic Static Pagesとは、Codemagicで使用できる静的ホスティング機能で、CodemagicのWorkflowからサイトコンテンツをデプロイして使用できます。なんと無料で利用できます。
- Codemagic Static Pages - Codemagic Docs
- Build and host your Flutter web apps on Codemagic | Codemagic Blog
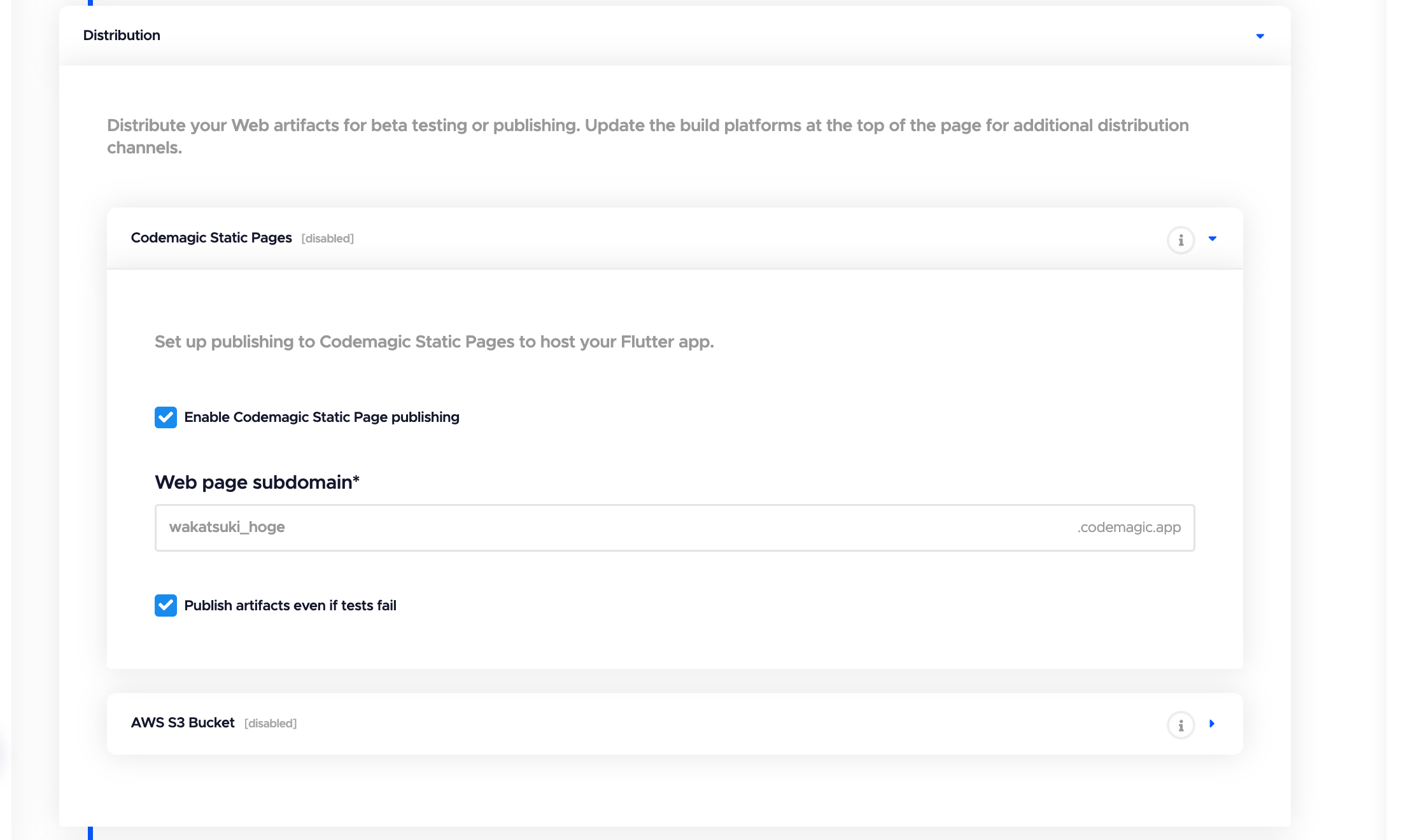
[Codemagic Static Pages]で[Enable Codemagic Static Page publishing]にチェックを入れ、適当なサブドメインを指定します。また今回は[Publish artifacts even if tests fail]にチェックを入れてみます。これによりビルドしたアーティファクトをダウンロードすることができます。

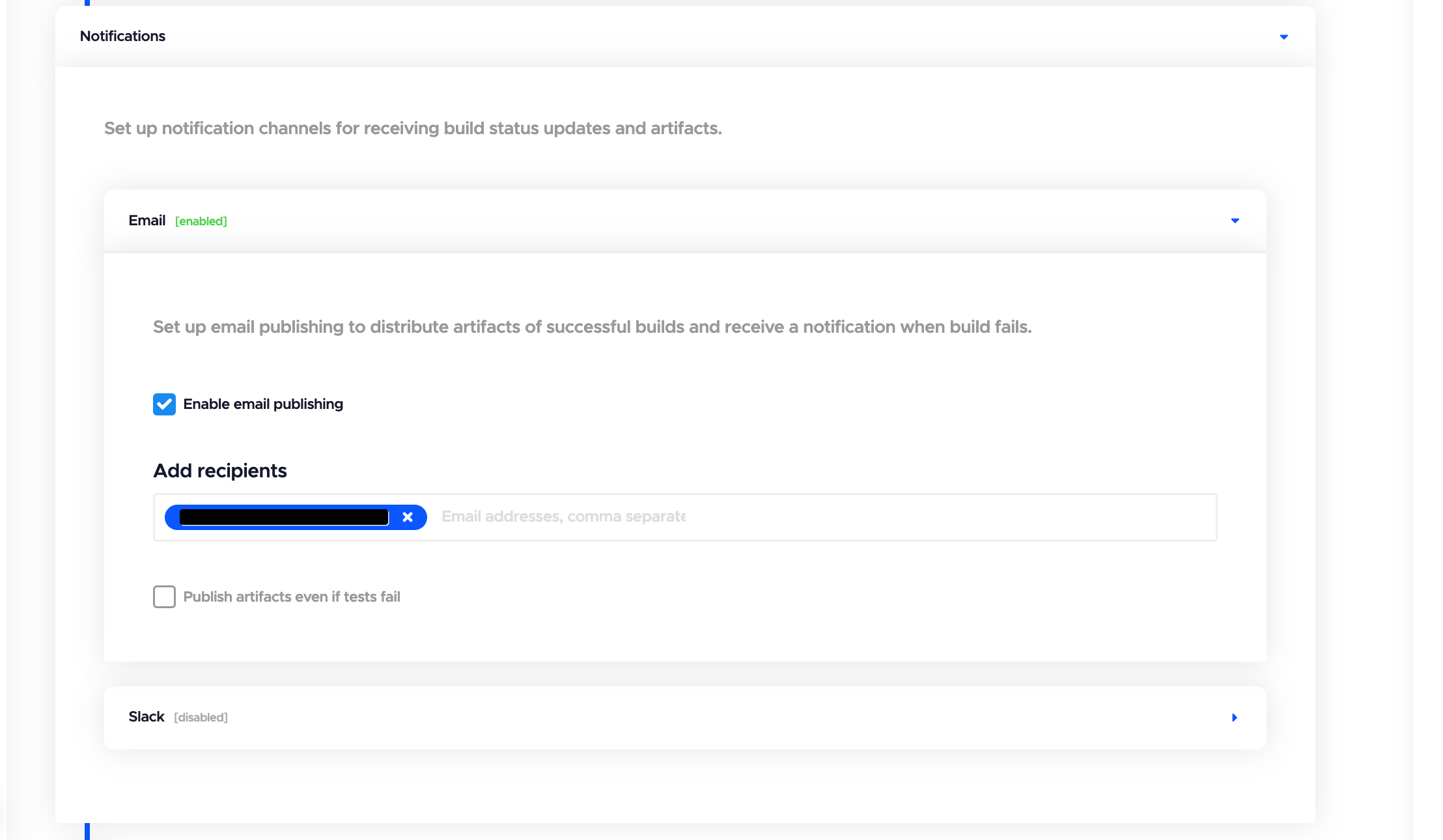
[Notifications]では、ビルドが失敗時やアーティファクトアップロード時の通知を設定できます。既定ではメール通知が有効となっています。今回はこのままとします。

[Save changes]をクリックして設定を保存します。

デプロイ
Workflowを実行して、Codemagic Static PagesにFlutter Web Appsをデプロイしてみます。
冒頭で作成したFlutter Web AppをGit Commitし、GitHubにPushします。
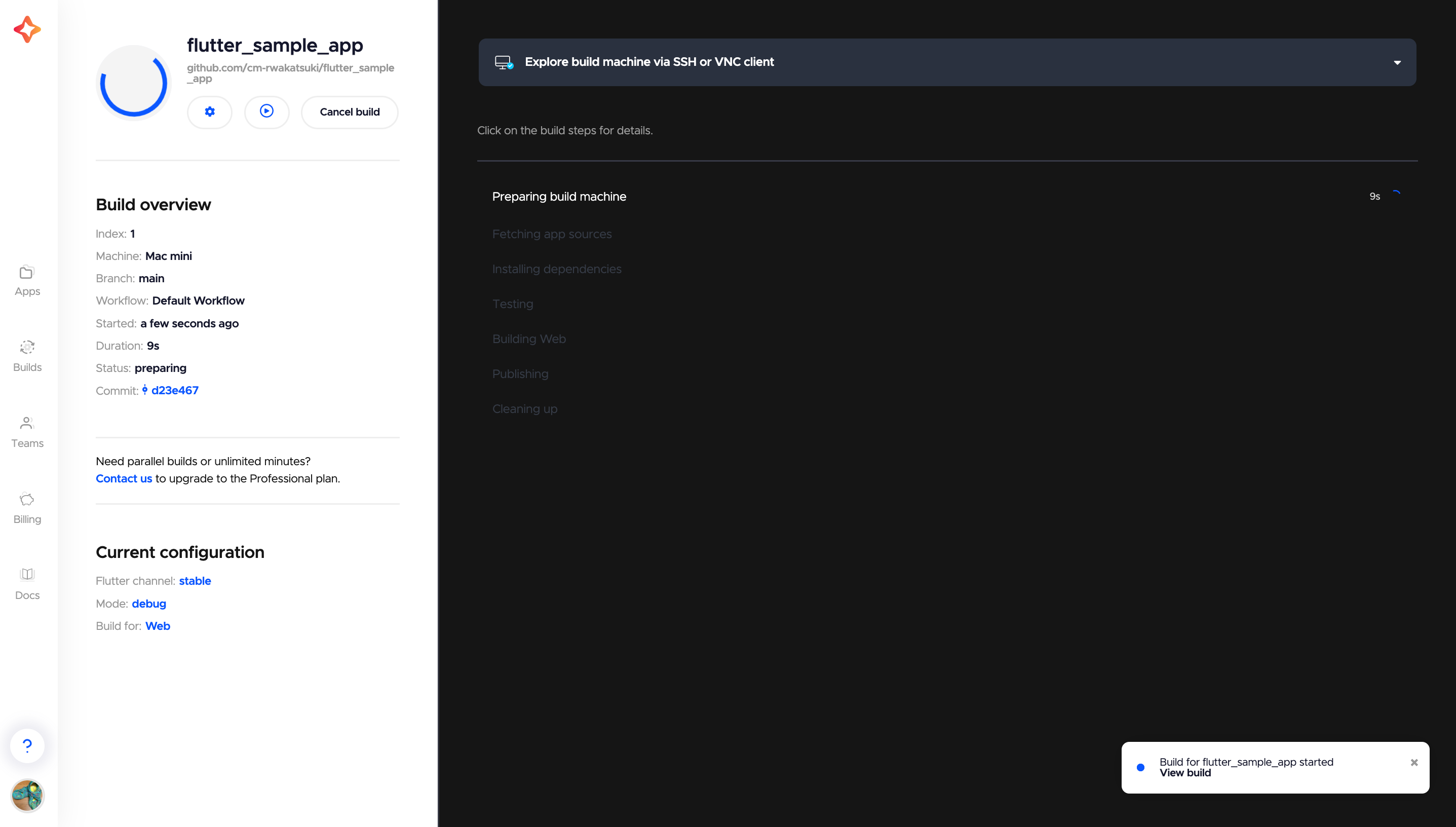
するとCodemagicでWorkflowが開始されます。

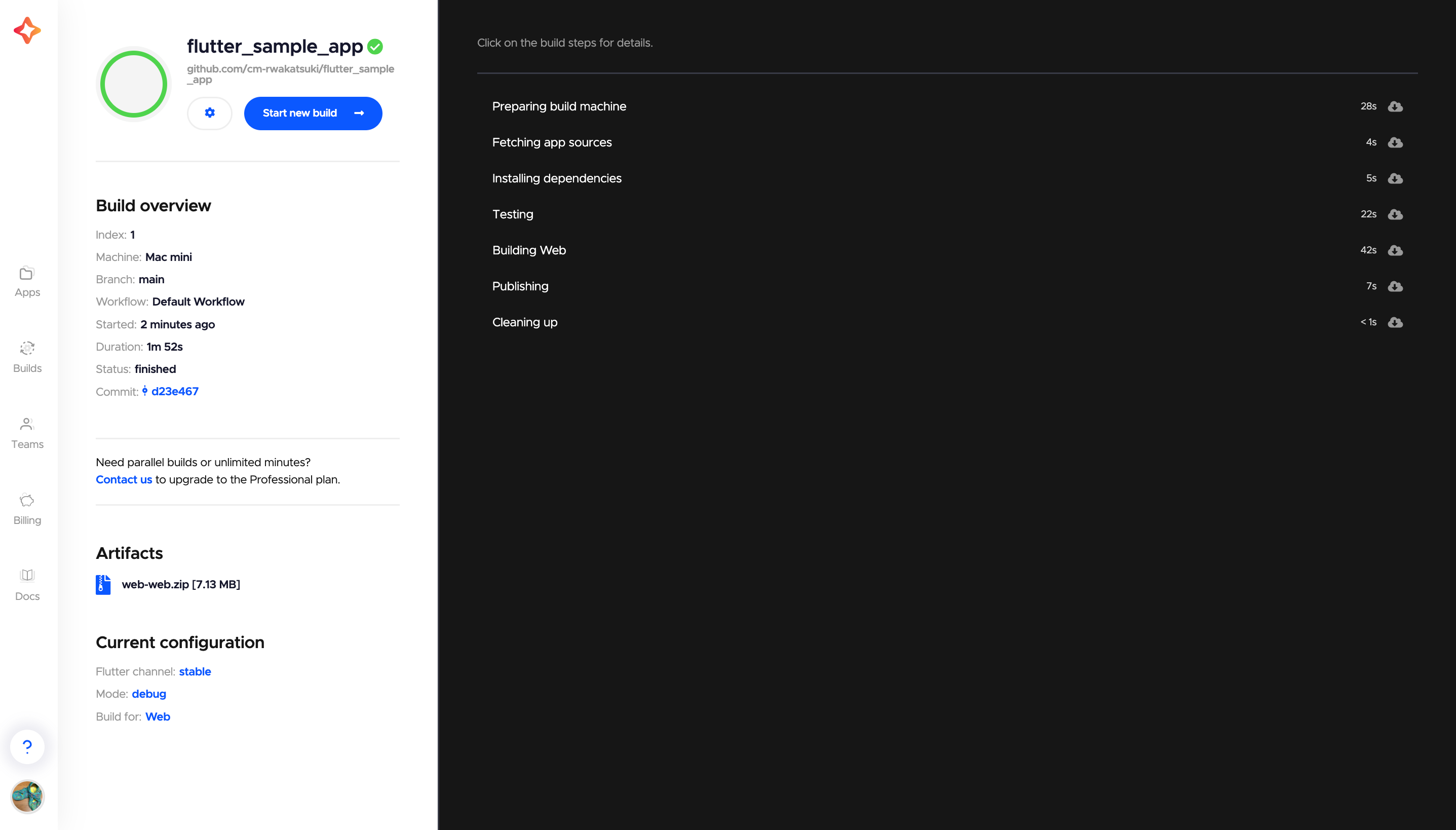
WorkflowがSuccessしました。

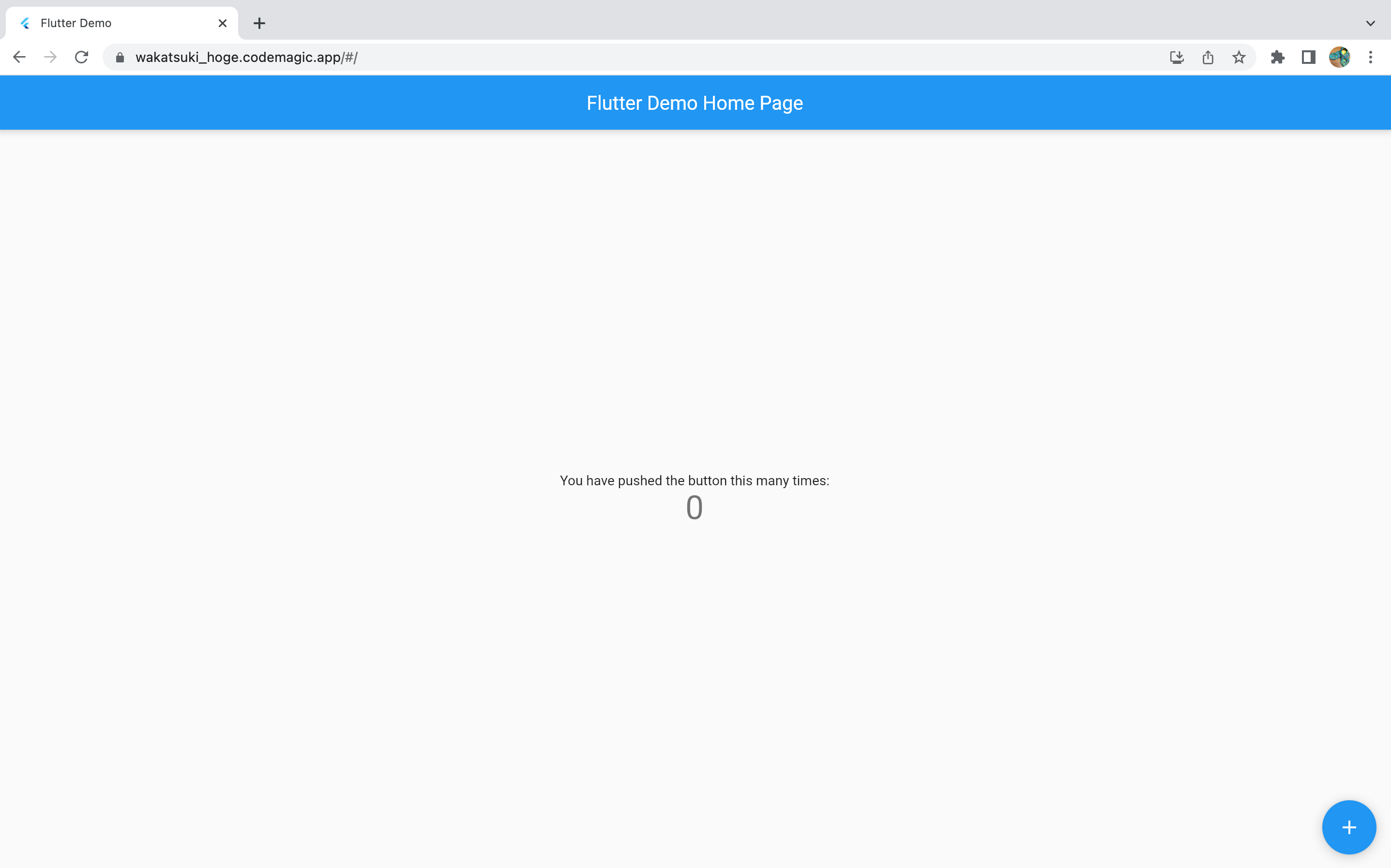
Codemagic Static Pagesのサブドメインにアクセスすると、デプロイされたFlutter Web Appを開くことが出来ました!

またWorkflowが完了するとメール通知が届きました。[Install]リンクを開いてみます。

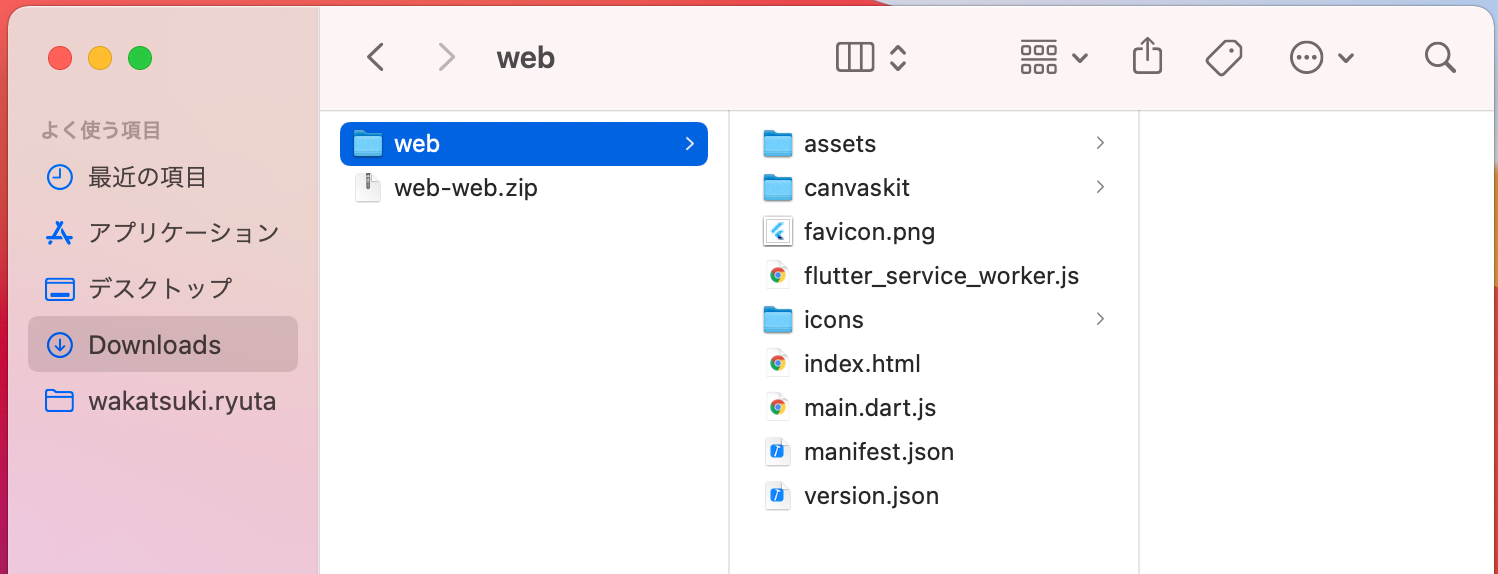
するとビルドされたFlutter Web Appsのアーティファクトをダウンロードすることができました。

おわりに
Flutter Web AppをCodemagic Static Pagesにデプロイしてみました。
CI/CDと静的サイトホスティングがすごく簡単に構築できて感動しました。コンソールのインターフェースもとても使いやすかったです。次回以降ではiOSなどのネイティブアプリにもチャレンジしたいと思います。
以上




